Animation
Animation in Protowire is about transitioning between different states. Currently Protowire supports 2 states. To animate a layer, create a layer or hotspot link that triggers the animation and set the target to Animation in the top bar. In the popover you specify whether the layer you want to animate is currently in it's start state or end state.
You will then enter the animation editor where you will automatically be in the state that's opposite to the design state. For example, if you said the current design is the end state, the state in the animation editor will be set to the start state and visa versa. You can then change properties of layers and Protowire will animate between the two states. Currently Protowire supports animating the following properties:
- Position
- Size
- Rotation
- Opacity
- Visiblity
- First enabled fill colour and opacity
- First enabled border colour and opacity
- Text colour and font size
- First enabled shadow's x,y and blur
- Gaussian and motion blur

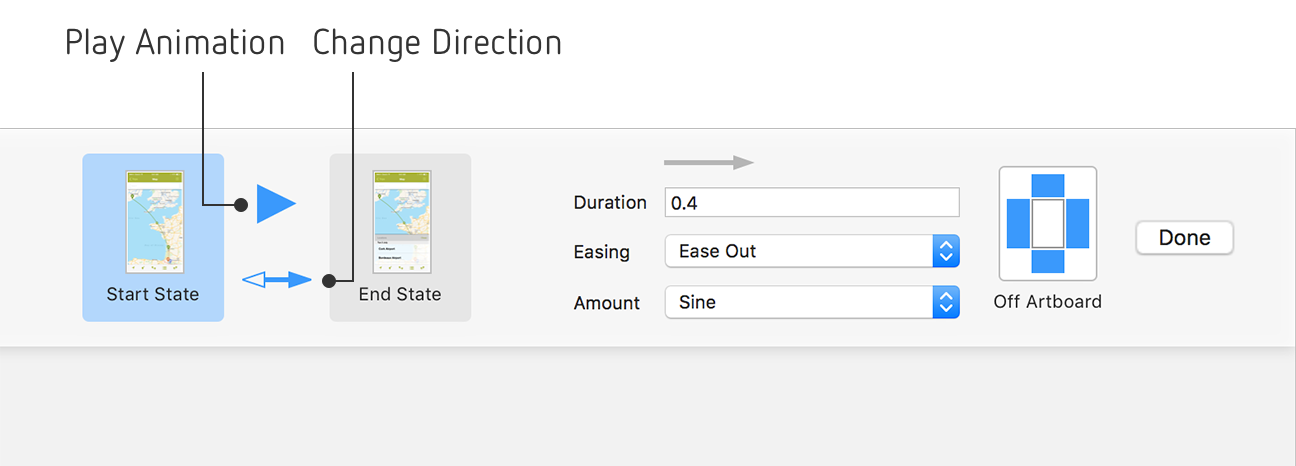
Pressing the play button will play the animation in Sketch. Below the play button you can change the direction of the animation and can have a different durations and easings in each direction.
You can create multiple triggers for the animation within the animation editor. Just create a layer or hotspot link and set the target to one of the state thumbnails at the top. For example you might have a button that shows an overlay and the close button within the overlay would link to the start state to hide it. When you've exited the animation editor the animated layers will go back to their original state. To edit an animation, click on one of the trigger links and press Edit Animation in the popover.
You probably don't want overlays showing in your design all the time as it will obscure the screen's main content. You can hide these layers and Protowire will automatically show them in the prototype when it needs to animate them.
If an animated layer is hidden outside of the animation editor it will be made visible when it's animated. This is useful for overlays where you might want to hide them when you are not working on them. You can also "animate" visibility as part of animating other properties. This is useful if you want to make layers not clickable when hidden. If you animate a layer to be visible, it will be made visible at the start of the animation. And conversely if you animate the layer to be hidden, it will be hidden at the end of the animation. So you might animate opacity to 0 and visibility to hidden so the layer fades out and is not clickable at the end of the animation.
You might want to animate a layer from the side of the artboard. In Sketch, If you place the layer outside the artboard, it will be removed from the artboard. To get around this, the off-artboard button puts the layer 1 pixel from the edge of the artboard. To use it, select the layer and press on one of the blue rectangles.
To create an animated symbol, select the symbol master's artboard and create a layer link with an animation action. To create a screen transition for a button create a layer link on the symbol instance and link to another artboard.
There are two ways to create overlays. You can animate layers within an artboard or you can put the overlay on a separate artboard. The advantage with the second approach is that you can keep the overlay visible at all times and multiple artboards can use the same overlay. To set it up you need to convert the artboard that the overlay sits on top of to a symbol and then place an instance of this symbol on a new artboard. Next place your overlay on top. When you link to this artboard, Protowire will automatically treat it as a layer animation. Multiple artboards can link to this overlay artboard making use of the same overlay animation.