Scrollable Areas
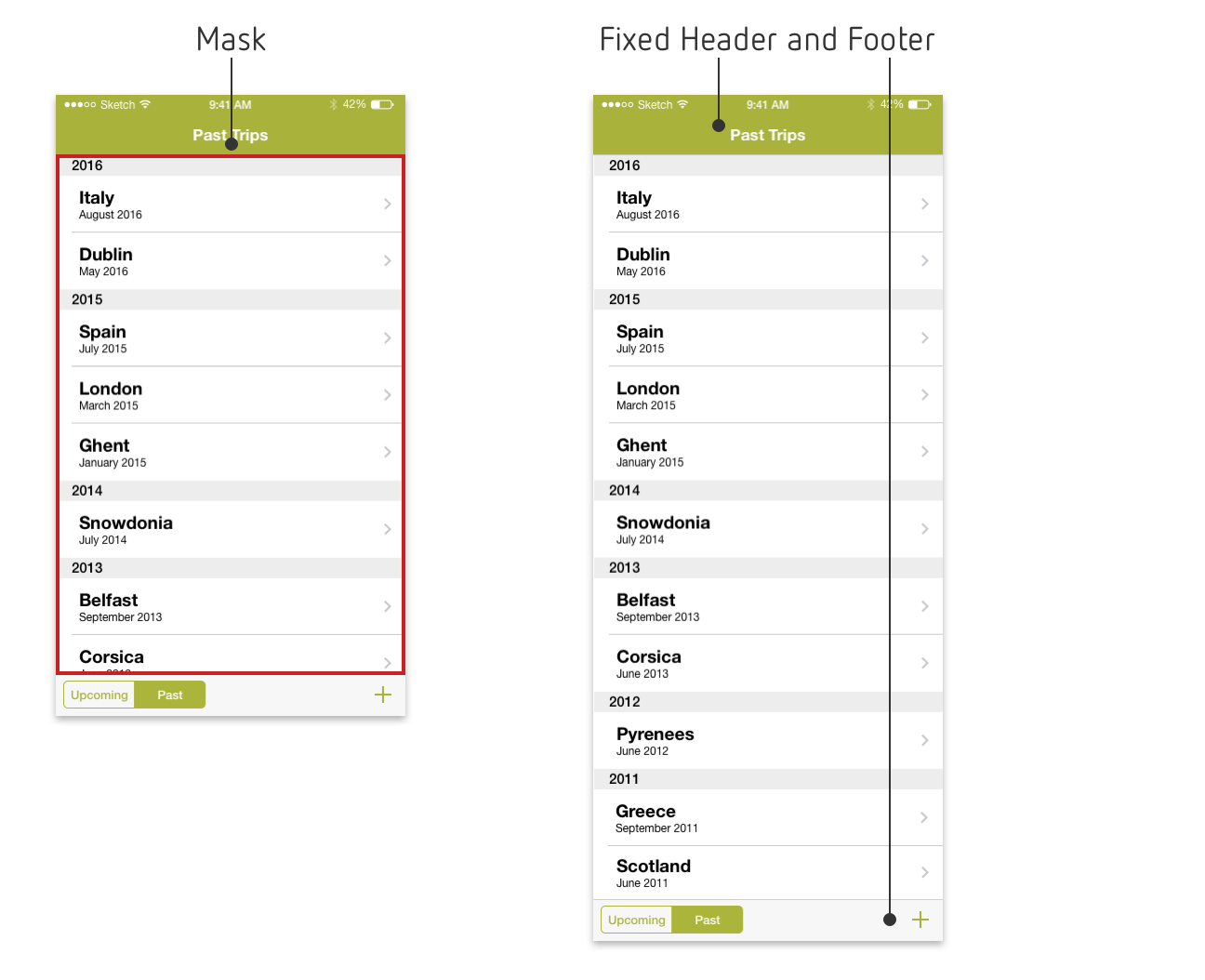
There are two ways to do scrollable areas. The first method involves masking the content you want scrollable while the second involves having the artboard larger than it's preset. The first method is more flexible - the scrollable area can take up part of the screen and can scroll vertically, horizontally or both. The latter being useful for maps. The second method is used frequently when designing smartphone apps and has the advantage that all the scrollable content is visible.

To create a scrollable area you need to have a mask and the scrollable content inside a layer group. Select the layer group and click on the Scroll Area button in the Protowire panel. The layer group icon will then change to indicate it's a scrollable area. Whether a scrollable area scrolls vertically or horizontally or both depends on whether the content is longer and/or wider than the mask. It's a good idea to put your content in a symbol so you can see all of it without having to remove the mask. To remove the scrolling from a layer group, select it and press the Remove Scroll button.
For an artboard to be scrollable when the app type is native, the artboard needs to be larger than it's preset. To do this, create an artboard using one of the artboard presets, then resize the artboard. It's a good idea to turn off "Adjust content on resize" before you resize the artboard. If an existing artboard preset is not suitable you can create a custom one by pressing the "Create Custom Size..." button at the bottom of the artboard presets. When the artboard is selected, it should have "Resized" after its size in the inspector sidebar on the right. When the app type is web, it will always scroll vertically if the artboard is larger than the preview window. You can change the app type by opening the preview window, clicking in the middle of the title bar to bring up the drop down menu and selecting Native or Web under App Type.
Like with Sketch's prototyping you can make layers that are fixed and don't scroll. Just select the layer and check "Fix position when scrolling" in the inspector sidebar. If you want to make hotspots fixed you will also need to check "Fixed position when scrolling". Hotspots inside symbols can be fixed but layers can't. If you want to preserve the scroll position when transitioning between scrollable artboards, check "Preserve Scroll Position" in the transition's options. This option is only visible when the artboard the link comes from is scrollable and the app type is native.